
Over the course of time, technology has made it possible for everything developed to coincide with end-users. Digging through the new technologies, we’ll find that personalization and optimization typically rotate in front of an audience of users with complex behavior that needs to be assessed carefully in order to develop suitable interfaces.
A positive user experience - Personalization & Optimization
Seen from the above perspective, personalization and optimization can be grouped under the same category: digital interactions that improve user experience. While personalization is known as the process of tailoring a product or service based on customer needs (collected through using behavioral data), optimization is the process of improving a product or service based on findings collected from A/B/Multivariable testing.

The transition of a web interface to a mobile interface
The main ways to personalize and optimize a web interface are through using heat maps and A/B testing. Maps and tests are used to better understand which of the hypotheses set at the beginning of each project stands. But, how do we translate a web interface to a mobile interface while providing meaningful and relevant experiences to users?
1st step: Uniform design of the same project through web and mobile devices
The ever-evolving array of mobile devices design needs to always be consistent with the aesthetics and structure of the web interface. A fast and easy experience incorporating different mobile-features enables users to quickly access any information in mobile devices and create a replica of the web interface. The importance of this step is to reflect the web interface to a mobile one. That way, end-users can always spot the resemblance between different interfaces and relate them to a specific brand.
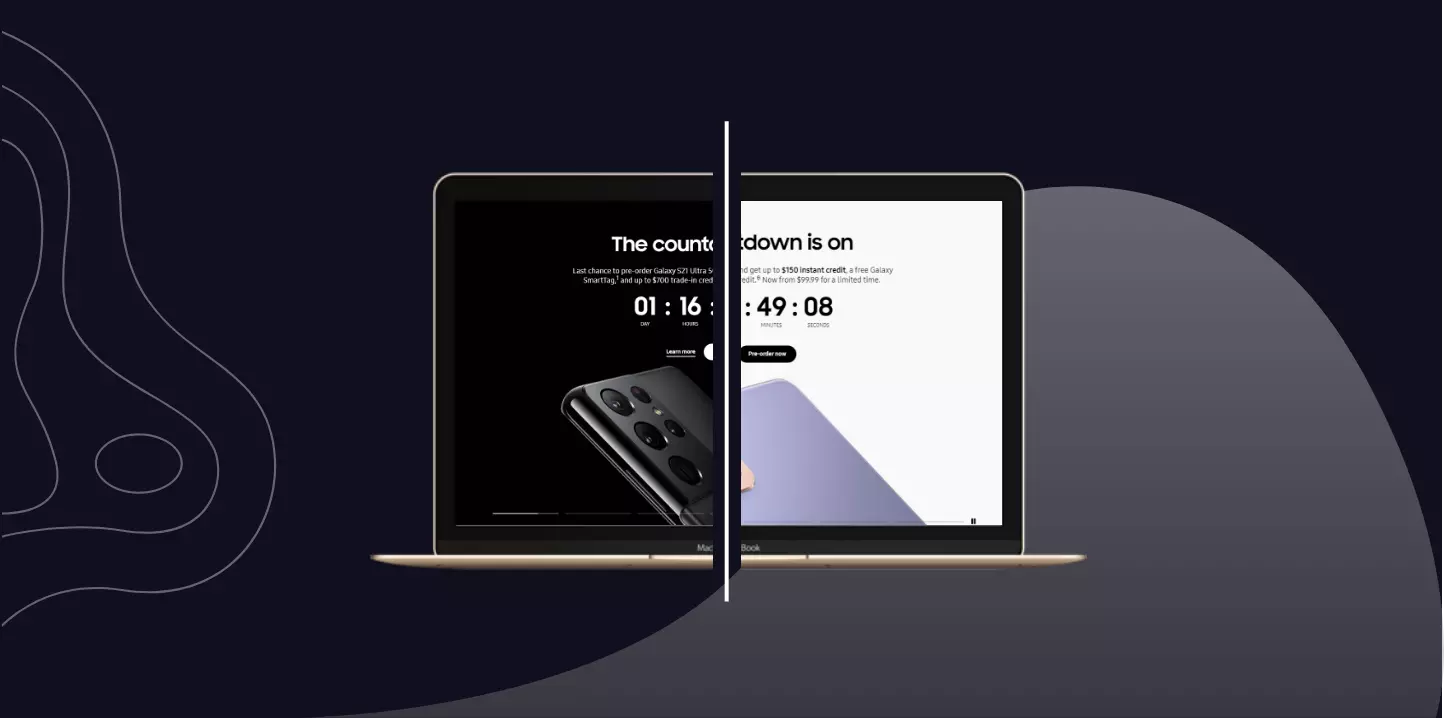
2nd step: A/B Multivariable testing
An engaging mobile interface is one that has been tested on the audience itself, proving to be easy to follow and conversion-driven. A/B/ Multivariable testing provides the opportunity to compare two or more versions and variables (A & B..), of a page tracking live components. By being able to track how visitors react to each version, one can determine which version proves to be the most effective. Once this information is attained, mobile interfaces can be developed and delivered to end-users, with the promise of offering the same feeling as the web interface and the best results to companies.
How can I measure the success of personalization and optimization of web interfaces for mobile devices?
The time-consuming range of steps followed for the process of transitioning from a web interface to a mobile one can be measure through numerous metrics:
Return on investment
Increased conversions
Long-term user loyalty
Reduced long-term costs
These metrics can give a success rate of the transition process. But, to be sure on which metric the success should be based, the company must focus on the main objective that they want to achieve with the new mobile interface.
If the results are not as promising in the beginning, the big news at the end of the day is that opportunities can always be found in small devices, for which we can always try to benefit by trying to develop a mobile interface that visitors are happy with. With one eye on the incoming data, another on the audience expectation, successful mobile interfaces are going to bring the company closer to an audience waiting to find your brand whenever their small devices are.
Share with your network
Latest updates
The space to share experiences, engage and learn from the Sogody team. Join the conversation by contacting us.