Headless ecommerce, the now and the future
Ecommerce is a must-have for almost every product-oriented brand. And even though most brands already have their ecommerce platforms up and running, a handful of them are optimizing it in the right way for their customers’ experience. Barring the products and services that brands offer, their focus is on how to offer a standalone ecommerce platform. Going headless is the new architectural wave of improving a brand’s ecommerce to the point where they compete on an experience vs. experience level (rather than just product vs. product).
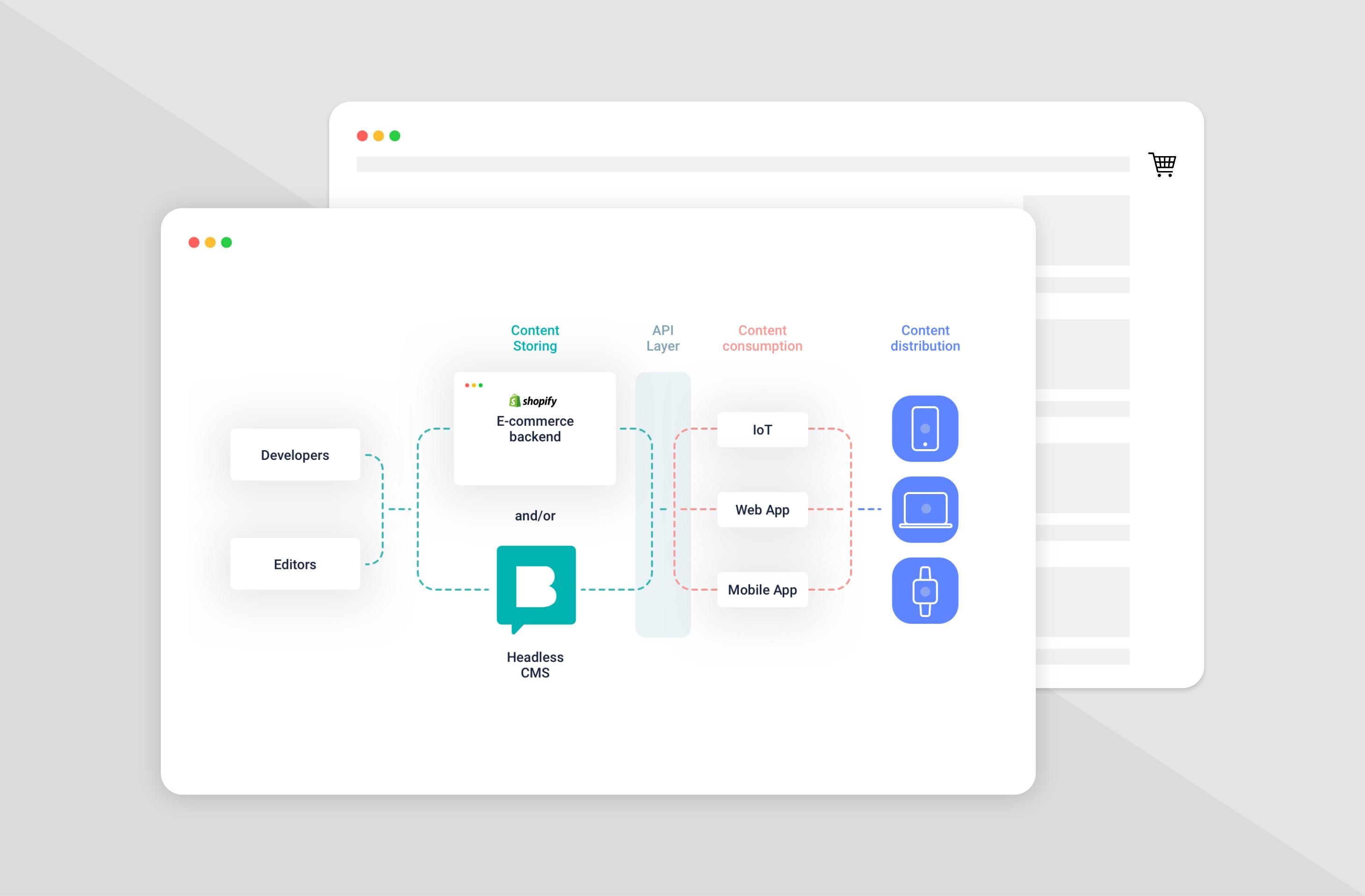
Headless, or the decoupling approach, is a well-established software architecture principle, based on ‘separation of concerns’. In the ecommerce space, when brands embrace a headless ecommerce approach, it means they’re leveraging a back-end commerce engine that does not come with a front-end UI, and instead, they build their own front-end that customers use to purchase goods and services.
A headless architecture is essentially applying the approach of ‘separation of concerns’ in the front-end structuring – so that data handling, business logic, and rendering that usually occur within the theming template (i.e., standard Shopify template), are all working in isolation and connected to APIs.
The main reasons for choosing this architecture are the shared reasons any software design concept favors – efficiency and scalability. Future-proofing the codebase, for what may lie ahead on the roadmap & within the team, and minimizing the chances of bugs/issues being introduced over time. This can be demonstrated by the following benefits:
Modularity – By splitting those front-end concerns apart, you are left with a more modular approach and one in which those parts are then interchangeable.
Distributed Workloads – Multiple people can now be working on that same homepage at the same time without any issues. The content editors can be updating what they need to update, while the layout is being changed.
Organization – Separating these aspects leads to a leaner, more organized codebase. From a long-term perspective, this means time is saved on staff onboarding into the codebase, due to the easier learning curve; and bringing in additional development resources won’t incur overheads due to building specific project knowledge. It also means that there is a reduced risk of bugs being introduced into a snippet of code or ripple effects into future development tasks because each snippet should have a single purpose.
Independent Releases – It was already touched on that multiple stakeholders can work on a page at the same time - eg.: content editor & developer working on the homepage.

For Headless
Headless is a step forward in terms of the overall architecture of any digital business. It’s a long-term investment, but with immediate gains. The benefits gained out of going headless would be:
Unrestricted URL Structures – Compared to Shopify, the URL structures are not fixed. This is powerful for SEO and migrating organic ranking for future builds.
Lightning Speed Performance – Harnessing some of the latest frameworks like Gatsby.js to generate static pages and leveraging caching can make the stores feel instant and a state-of-the-art build, which increases trust in customers.
Unrestricted User Experience – Compared to the restriction provided while using a theme, designing and coding in Headless is limited only to the imagination of the user experience designers. This also leverages the power of having one codebase for multiple stores for future instances, by which updating the codebase reflects the change in all stores. This makes it future-proof as it is easily extended to include more functionalities.
Content Management – Using powerful CMS technologies like Contentful is very straightforward and can be configured easily for all modules and localization. It also removes the need for page builders, like Shogun, which improve performance. Additionally, it is a joy for content teams to use something that is built natively for them and it helps them manage digital assets (images, content, etc.) in one place.
Multistore Proof – Headless offers the ability to personalize the stores for each country, with its own checkout, appropriate currencies, and offers. There are also multilingual possibilities with just a single backend. We would only need a separate store based on currency.
PWA – Headless can be treated as a Progressive Web App, which especially helps in facilitating faster mobile browsing, having the digital store feel like a native app.
Against Headless
The main point someone could argue against Headless is the non-readiness of the business to absorb such architecture. That would include:
Tech Lock-in – Going Headless would mean that the storefront(s) and the CMS will be away from i.e. Shopify or other Ecom platforms, even though most of Shopify’s offerings like e.g., analytics, would still be intact. The tech would be locked-in within the ownership of the store owner.
Loss of Front-end Apps – Shopify or other Ecom platform apps that are currently used to modify or offer a certain type of front-end functionality are lost in the process. They are rather to be consumed via API’s and prominent apps like Yotpo work properly well with headless because they offer API integrations.
Total Cost of Ownership – Going Headless would mean that the ownership of all of the tech would belong to the store owner, which due to the increased development time and the in-depth customizability that can be built through Headless, the total costs are increased.
Considering that Headless is the future of ecommerce, here at Sogody we have created Spell&Sell as a new platform, exclusively focused on ecommerce. Its mission is to revolutionize ecommerce platforms; meaning that we work with headless architecture, execute A/B testing, analytics, and pixel tracking.
You can learn more about Spell&Sell soon!